デザイン制作において重要なこと② 配色編

みなさん、好きな色はありますか?
小さい頃は何を買うにも好きな色を選んでいたけど、今は…なんて方もいるかもしれません。
しかし、よーく考えてみると、大人になってもつい手に取ってしまうのは同じような物だったり。それが知らぬ間に好きな色だったりしませんか?
人間は55%視界から情報を得ています。メラビアンの法則を知っている方も多いのでは?
デザインは目で見るもの。
つまり、デザインにおいて欠かせないもの。それは色です。
持つ印象や好き嫌い、購買意欲すらも色によって左右されます。
形は良いけど色が微妙…なんて体験数えきれないほどありませんか?笑
前回の「デザイン制作において重要なこと」ではデザインが誕生するまでのプロセスや考え方、注意点についてまとめました。
今回はデザインにおいて重要な色について、私なりの見解を書いていこうと思います。
前回の記事
基本のパターンを知る
デザインには単色ではなく複数の色を使いますよね。
その際に注意しておかなければならないのがランダムに集めるのではなく、よく使われる配色パターンを参考にするということです。この色を使いたいと1色決めたらその色が含まれる配色パターンを見て選べば、迷いづらくなりますし、色味において失敗の恐れはないでしょう。
信じられないくらい多くのパターンが紹介されており、現時点で配色パターンがまとめられた本やネット記事は多数存在しますから、参考にしない手はないですよね!
デザインは3色まで?!
デザインをする際、たくさんの色を使いたくなってしまいますが、人間にとって色の数は少なければ少ないほど覚えやすいです。色数が多ければ多いほど、どんなものだったか思い出しづらいのでパッケージやロゴなど覚えてもらう役割としてのデザインなら、2~3色の色数に絞ると良いでしょう。どうしても3色はちょっと…という方は多くても4色までを意識しましょう!
覚えておきたい…配色のルール
色は決めたけど、どの色をどのくらい使えばいいの?
…難しいですよね。
しかし、基本の配色割合って法則で決まってるんです!
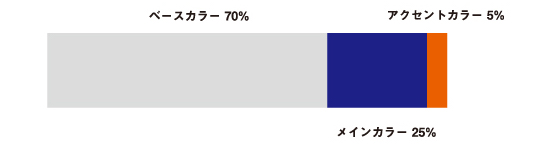
色の配色比率『70:25:5』の法則

・3色の場合 ベースカラー70% メインカラー25% アクセントカラー5%
・4色の場合 ベースカラー70%(35%+35%) メインカラー25% アクセントカラー5%
ベースカラー(基調色) メインカラー(濃い色) アクセントカラー(メインの補色・反対色)
この3つのうち、どこにどの色を入れるかは自信の好みであったり、そのデザインに求める役割に適しているかで判断しましょう。一度作って見比べてみると良いかもしれません。
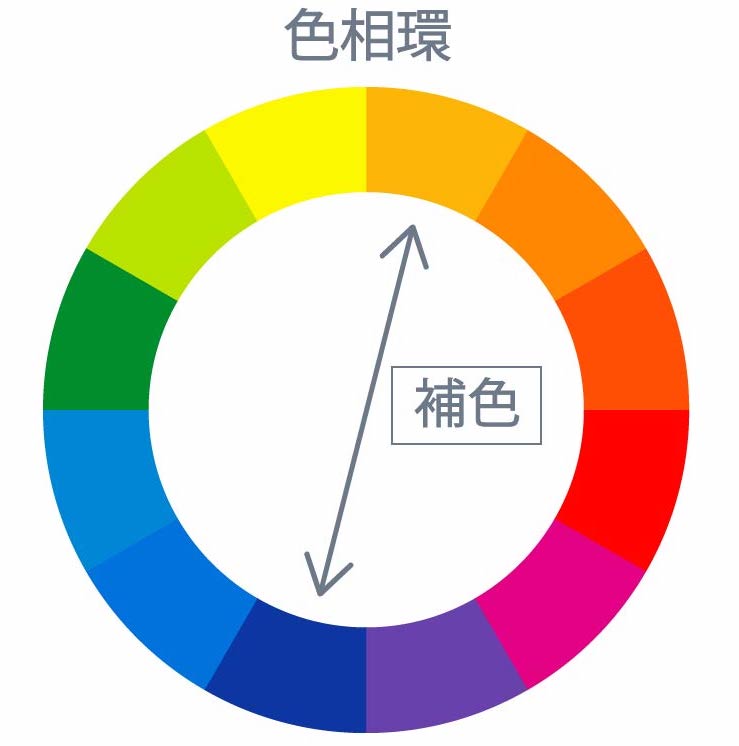
近似色と補色・反対色をマスターせよ

・近似色…色相環で隣り合った近くにある色
・補色…色相環の正反対に位置する色
・反対色…補色の両隣にある色
近似色は色相環でいう隣り合わせの色のことで統一感を出すのに効果的です。
統一感はデザインにおいてとても重要ですが、ボヤッとしてしまうのが特徴です。
そのため、統一感ばかり気にしていると必要な情報が得にくくなってしまうことがあります。
そこで大切になるのが補色と反対色。逆の色を使うことでデザインにメリハリを出してくれます。
おわりに
今回はデザインで重要な色について書いてみました。色って奥が深すぎて難しいですよね。笑
色は人によって見え方も違い、数えることができないため無限とも言われてたりします。
ということは、その分組み合わせも無限大です。
普段、目にしている広告やパッケージを見ていて心地よかったり、楽しかったり、面白かったり
するのは配色がしっかり考えられていて、見た人の立場に立って作られているからなんです。
生活の中では気づきにくいですが、一つ一つのものに多くの人が関わっていて、
想いが込められていると考えるとなんだか素敵ですよね。
弊社ではお客様のご希望に寄り添ったアイデア・広告デザインを提供しています。
会社や商品の魅力について伝えたくてもどうしたら良いのか分からない方や悩んでいる方がいらっしゃいましたらお気軽にご相談ください。
魅力発信のお手伝いをさせてください!想いを込めてデザインさせていただきます。
社員一同お待ちしております。
前橋・高崎市でホームページ制作するなら、ぜひアルファー企画にお問合せ下さい。
弊社では前橋市に本社、高崎市にクリエイティブオフィス、東京にオフィスを構えており、
オンラインによる面談でも対面でも対応可能です!
地域に根ざした広告デザイン会社として皆様のお手伝いをさせてください♪
ご依頼お待ちしております。
