ワイヤーフレームってなに?広告デザイン会社が解説しちゃいます

※2025.4.22に加筆修正を行いました
ウェブサイトを制作する際、必要となるワイヤーフレーム。
どんなものなのか、なぜ必要があってどんな役割を担っているのか。
ご存じ無い方がほとんどなのではないでしょうか。
依頼する場合、実際に自身で作る必要はないですが、依頼した制作会社からワイヤーフレームを見せられ、確認することになります。
その際、実際にできあがるウェブサイトのイメージをしやすくするためにもワイヤーフレームの見方を知っておけば「こうしたい」と希望を伝えやすくなります。
そこで今回はワイヤーフレームの基本情報と目的、制作の流れ、レイアウトのポイントについて紹介していきます。
ワイヤーフレームとは
ウェブサイトを制作する際に骨組みとなる図のことです。
名前の通り、線(wire)と枠(frame)で構成されています。
デザインの土台となるものであり、内容としては「何の情報を、どこに、どのように、どのような導線で配置するのか」を記載します。ユーザーの目線に立って、見やすいか、情報を得やすいかか、使いやすいかなど意識して制作していきます。

目的
○制作イメージを可視化し共有するため
クライアントは勿論、協力して制作するメンバーにイメージを共有する際に必要となります。
○足りない情報がないか見つけ出せるため
ユーザー目線になって一から導線を確認できるため、足りない情報があっても発見しやすくなります。
○クライアントの要望や掲載する情報とのズレを防ぎ、修正工程を減らすため
デザイナーはクライアントと直接繋がっていないことからしっかりと情報共有をしなければ制作の際にズレが生じ、変更や追加などの工程が必要となってしまうため効率が悪くなります。しかし、ワイヤーフレームで完成イメージを両者に共有することで認識のズレを防ぐことができます。
ワイヤーフレーム制作の流れ
①クライアントへのヒヤリング
目的やターゲット、掲載したい情報とその優先順位などを確認
②掲載情報のリストアップ
ヒヤリングをもとに掲載情報のリスト化とページ分け
③レイアウト決定
ワイヤーフレーム制作ツールを使って枠組み(文字や写真の量・位置など)を決定
④クライアント確認
実際にどんなレイアウトになるか確認
⑤修正・追加
クライアントからの要望に沿って修正や追加を行う
⑥デザイナーに共有
完成したワイヤーフレームをデザイナーに共有
レイアウト
ウェブサイトのワイヤーフレームを制作する際、パソコンとスマホでデバイスのサイズが異なるため、同じ情報をそれぞれのデバイスでどのような配置で見せるのかを考えなければなりません。
その際、スマホ対応することも気をつけなくてはなりません。
スマホ対応については以下のコラムで取り上げているのでぜひチェックしてみてください♪
また、レイアウトでは視線誘導を取り入れるよう意識しましょう。
視線誘導とは、意図した順番で見てもらえるようにする手法です。人の視線がどのように動くのか理解して、合わせて配置することでマーケティング効果を得られます。
以下で3つの視線誘導に関する法則をご紹介します。

・Zの法則
ユーザーの視点が左上→右上→左下→右下の順番にアルファベットのZを書くように移動
→はじめて訪れるウェブページの全体を見渡す際の視点の動きと考えられています。

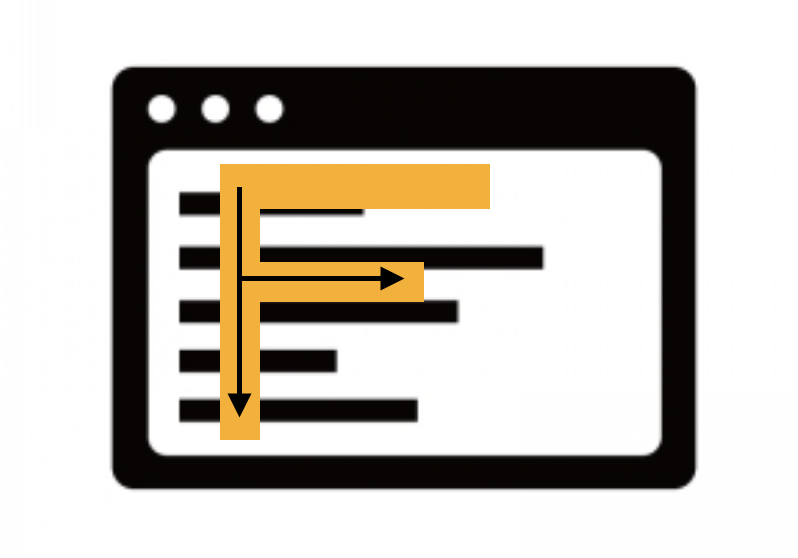
・Fの法則(ウェブサイトを見るに最も多い動き)
ユーザーの視点が左上→右上を繰り返しながら徐々に下がっていくように移動
→具体的な情報を得て内容を把握する際の視点の動きと考えられています。

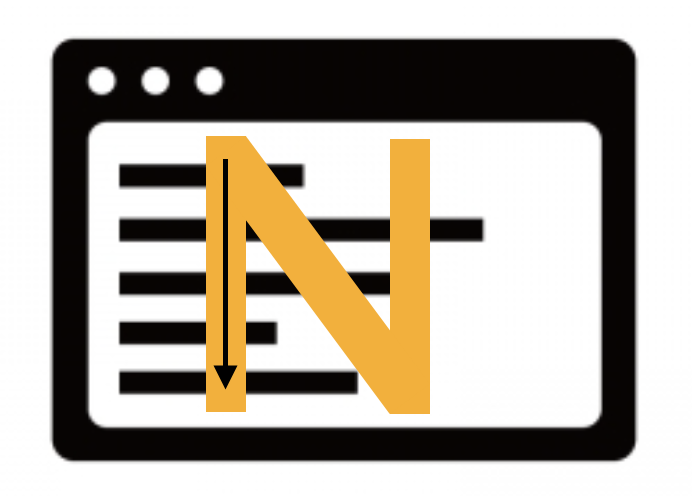
・Nの法則
ユーザーの視点が右上→右下→左上→左下の順番にアルファベットのNを書くように移動
→縦書きで書かれた文章を読む際の視点の動きです。
その際、効果のある様々なポイントや注意すべき点があるので以下で紹介します。
ポイント
・最も重要な情報は左上、重要な情報は中央・右下に配置
・画像や表は右上・左下・右下などに配置
・何を伝えたいのか、見てほしいのか優先順に大きさを「大→小」しメリハリをつける
・関連する内容を近づけて見やすく配置
注意すべき点
・あくまでビジュアルを作るのではなく枠組み
・ユーザー目線で枠組みを考えられているか
・デザイナーとの認識のズレを作らないようにする
・写真や文字のサイズ、位置、量
ワイヤーフレームって本当に必要?
個人のお店や企業でも“あると助かる”理由とは?
「デザインって、センスで作るものじゃないの?」
「うちは小さなお店だし、ワイヤーフレームなんて本格的すぎるかも…」
そんな声をよく耳にします。
ですが、むしろ“初めてのホームページ制作”ほどワイヤーフレームが役立つんです。
ここでは、実際のお客様とのやり取りから見えてきた「ワイヤーフレームあるある」をご紹介します。
あるある①:「思ってたのとちょっと違う…」が起きる
最初に「イメージはおまかせで!」と言っていたのに、デザインが出てきたら「もう少し落ち着いた雰囲気がよかった」と言われる…実はよくあることです。
でも、ワイヤーフレームで「ページに何を載せるか」「どんな順番か」を先に整理しておくと、完成イメージのズレがグッと減ります。
あるある②:「なんでこのページが必要だったんだっけ?」と混乱
打ち合わせ中は盛り上がって「キャンペーンページも欲しい!」となったのに、いざ作ってみると「今は使わないかも…?」なんてことも。
ワイヤーフレームがあると、必要なページを冷静に見極めながら構成を考えることができるので、ムダな制作費や手間を省けます。
あるある③:「どこに予約ボタンあるの?」とユーザーから聞かれる
デザインだけを重視して、予約ボタンやお問い合わせの位置がわかりづらくなってしまうこともあります。
ワイヤーでユーザーの動線を意識しておくと、使いやすいサイトに仕上がります。
こんな方にこそおすすめ
初めてWeb制作をする個人事業主さん
メニューやサービスが複数あるお店
おまかせにしたいけど、あとから後悔したくない方
終わりに
ワイヤーフレームは、デザインの前に中身を整えるためのやさしい設計図。
完成後の「こんなはずじゃなかった!」を防ぎ、納得のいくホームページづくりをサポートしてくれます。
デザインが良くても見づらく、使いにくければ良い効果は得られません。
利用するユーザー目線で考え、制作すれば見やすくするだけでなく、
ユーザーに多くの情報を見てもらえます。
あくまでデザインではなく枠組みが目的であるため軽視されがちですが、
デザインに響くとても重要な工程です。
ワイヤーフレームを作ることで様々なメリットがあることを忘れてはいけませんね。
前橋・高崎市でホームページ制作するなら、ぜひアルファー企画にお問合せ下さい。
弊社では前橋市に本社、高崎市にクリエイティブオフィス、東京にオフィスを構えており、
オンラインによる面談でも対面でも対応可能です!
地域に根ざした広告デザイン会社として皆様のお手伝いをさせてください♪
ご依頼お待ちしております。
