ホームページ管理担当者になった時に知っておきたいweb用語

横文字が打ち合わせの中で多用されてしまうWEB制作の現場。
ホームページがごく一般的なものにはなっている昨今でも日常的に使用する事と実際制作に携わるのでは大きな違いがあります。
そこで今回は何も分からずWEB担当者になってしまった方へ向け、少しでも参考になる記事を書きたいと思います。
制作前段階編
WEB制作の現場でよく出てくる基本的な用語を紹介していきます。特性上横文字が多くなってしまうところですが、ホームページ制作に覚えておくことをオススメしたい用語です。
コンバージョン
ホームページ制作において最も重要なキーワードとなりますが、簡潔に言うならばコンバージョン=達成したい目標・制作目的です。ホームページを活用する理由が、例えばお問い合わせを貰いたい!であれば、それがコンバージョンということになるでしょうし、資料をダウンロードして貰うことが目的であるならばそれがコンバージョンであり、会員登録してもらう事がコンバージョン・・というように多種多様であるでしょう。
自社サイトは何をコンバージョンにするかによって制作内容や施策も変化していきますので、依頼前にここだけはしっかり押さえておきましょう。
ウェブサーバー
サーバーに関しては事前に制作会社から確実に確認される要点です。
サーバーとはホームページを公開するお部屋のようなもので、インターネットの世界にあるお部屋に、ホームページのデータを入れる事によってインターネットに公開され、現在のホームページが見られるようになっています。
現在ホームページを持っている企業様であれば必ずどこかの会社とサーバー契約をしています。事前にサーバーの情報を確認しておきましょう。
ドメイン
サーバーがお部屋であればドメインは住所、もしくは会社名といったところです。一般的にはURLと言われている物がドメインと理解して頂ければ良いでしょう。住所や会社名と例えるだけにとても大事な情報となります。
稀に小さな会社や個人事業主のような方に安く依頼し、ドメインの管理もお願いしていたところ、その管理者と連絡が取れなくなってしまったというようなケースがあります。このようなケースになりますとドメインの管理者を移管する事ができないため、既存のものが使えずドメイン自体を新しく取得しなければならなくなります。
予算を安価に、という事があったとしてもドメインは大事な情報です。上記のようなリスクも考え業者の選定は慎重に行っていかなければならないでしょう。
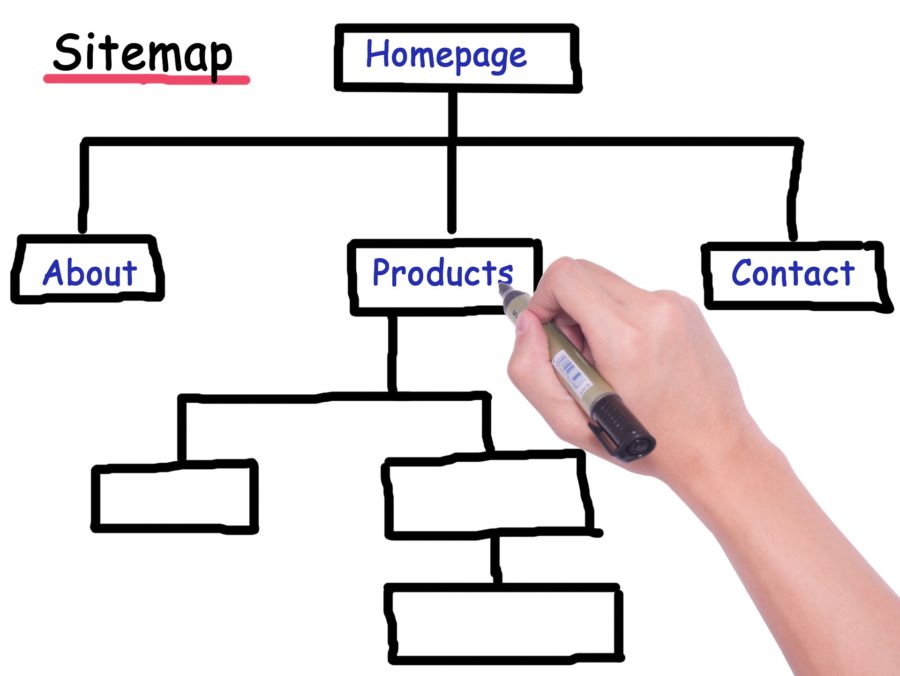
サイトマップ
サイトマップとはホームページを作る上で必要なページを表したもの、設計図です。家を建てるシーンで例えるなら間取りに近い考え方でしょうか。子供は3人ほしいから子供部屋は3部屋。トイレは1階と2階に1つずつ欲しい・・と部屋の間取りを決めていくのと同じ感覚です。自社のサイトで何を伝えたいのか、それをどの様にまとめたら分かりやすくなるのかを設計した物、それがサイトマップです。
サイトマップが途中で変わってしまうケースもありますが、家作りと同じに考えると、建設途中で間取りが変わってしまうことが全てをやり直しにしてしまうほど大きな変更となる場合もあります。見えない部分で作業が遂行されていくホームページ制作も同様に、途中変更が問題となってくるケースも否めませんので、そのあたりも意識しておくと委託会社との関係を保ちながら業務を進めていけるでしょう。

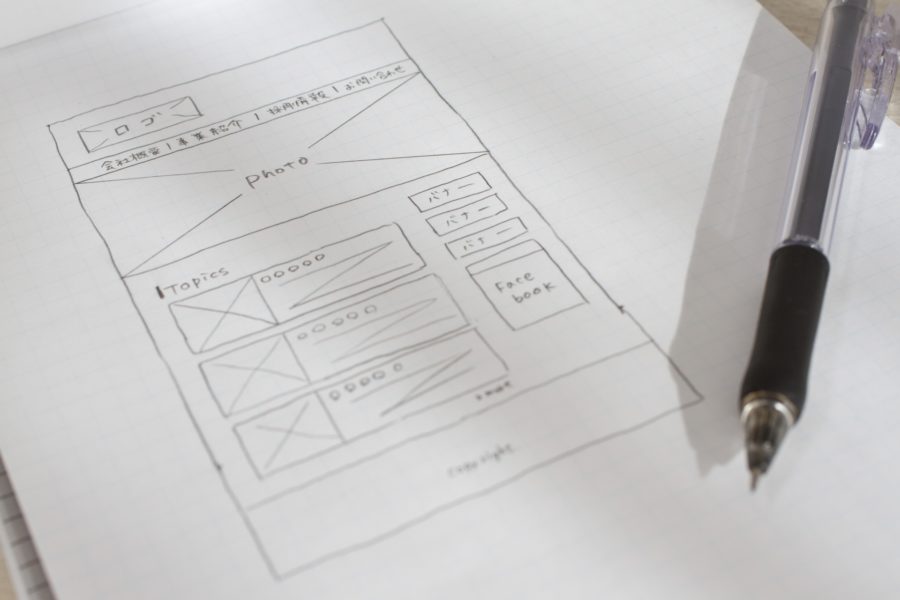
ワイヤーフレーム
サイトマップが間取りであるならば、その間取りを含め設計書の形に書き起こした図面の様なものがワイヤーフレームです。
ホームページは読んでもらえるようコンテンツや要素を分かり易く、美しく配置していかなければなりません。
デザインを先行するあまり設計を蔑ろにしてしまう事は得策とは言えないため、効果を発揮するホームページを作りたければ、このワイヤーフレームの段階で内容を具体的に煮詰めてからデザインに移ることをお勧めします。家を建てるのに図面が無ければ作れない様に、ホームページもワイヤーフレームがしっかりしていなければ目的に添った良いものを作ることが出来ないのです。

デザイン制作編
事前の確認事項や、具体的な内容となる素材がワイヤーフレームでおおよそ把握出来たところでようやくデザインに移ることができます。
ここからが1番楽しいところではありますが、デザインの前段階として、上記のような事前段階の準備を怠らないようにし、目的に寄り添ったより良いデザインを創出させていきましょう。ここではデザイン制作編としてデザイン時に出てくることの多い用語をまとめておきます。
グローバルメニュー
こちらはホームページの上部にあり、ホームページ内の各ページに飛ばす大事なナビゲーションのことです。伝えたいこと、載せたいことが多すぎてメニューに出したい内容をなかなか絞れず、乱雑なメニューになってしまわないよう制作サイドとしっかり協議し、グローバルメニュー以外の手法もある事を踏まえベストな選択をしていきましょう。
フッターメニュー
こちらはページの一番下に出てくるメニューの事です。グローバルメニューとは逆にサイト内のページのリンクが全て存在する事が多いメニューでしたが、近年ではシンプルに纏める事が多くなっています。
ハンバーガーメニュー
こちらはスマートフォンの普及に伴い増えているメニューであり、代表的なものは名前の由来となっている右上に表示されることの多い3本線のものです。
制作者の間では物議が醸し出される事が多いメニューですが、ユーザーの認知もあり、広く使われるメニューとなっています。
レスポンシブデザイン
一つのデータを様々なデバイス(スマートフォンやタブレット)へ対応するデザイン、と理解しておくと良いかと思います。厳密には色々説明はあるのですが制作者側の話が多いのでここでは割愛させていただきます。
※情報としてGoogleはレスポンシブデザインを現在推奨しています。
ホームページ制作編
ここからは決められた仕様・デザインを元にホームページを目に見える機能する形に作り上げていく作業となり、ここから先の修正では別途費用が発生する可能性もあるので注意が必要です。
その代表的な作業であるコーディングについては、実際にWeblioより引用すると以下のようになりますが、わかりやすくご説明するにあたっては印刷物に例えて、コーディングは印刷と同じようなものと説明させて頂いています。
コーディング
実際にホームページを公開する前の最終段階作業で、HTMLと呼ばれるプログラムを作成する作業となります。
技術的な内容については以下の引用を参照してください。
コーディングとは、プログラミング言語を用いてプログラムのソースコードを記述する作業のことである。
コーディングは、ソフトウェアの仕様をプログラムで実現するプログラミング作業の中でも、特にプログラム設計を行い導き出されたアルゴリズムをプログラム言語を用いて符号化(code)する作業のことを指す。プログラミングが、与えられた課題に対して解決策を考えることであるとすれば、コーディングはその解決策をプログラム言語に置き換えてソースコードを記述することであると言える。
weblioより引用(https://www.weblio.jp/content/コーディング)
ただ、プログラミングやコーディングの言葉が同じような意味で用いられる場合もある。
コーディング作業を行う人は、コーダーと呼ばれる。コーダーはプログラマが設計した仕様を具体的に記述していくもので、その作業の違いからプログラマとコーダーを明確に分けて呼ぶ場合も多い。
CMS(Content Management System)
WEBを作成する知識がない人でも、ブログやSNSの様な感覚で簡単にホームページを更新できる仕組みである、コンテンツ管理システム(Content Management System)の略称。
代表的なものにはWordPressやMovable Typeというブログベースのシステムがあり、中でもWordPressはCMSシェア率60%(2108年現在)を占める人気のシステムであり、弊社でも10年・延100件以上の豊富な制作実績を有しています。
CMSを導入する事により運用面(更新面)での大幅なコスト削減が期待できますが、頻繁にホームページの更新予定が無い場合には初期コスト増大・システムの脆弱性対応等、見えづらいコストアップも考えられるため不安な場合、制作会社と相談してから導入の判断をされる事をお勧めします。

今回ホームページ製作の打ち合わせ現場でよく耳にすると思われる言葉について記事にしてみましたが如何でしたでしょうか。
まだまだホームページ関連用語についてお伝えしたい事、書き足りない部分がありますが、それは次の記事のネタとして取っておきたいと思います。
また、実際にはより難解なプログラム言語やサーバシステムの呼称等が製作サイドから当たり前のように発信される事があるかと思いますが、そんな時は躊躇せず担当者に質問してみてください。現場スタッフは自分の知識をシェアできる絶好の機会と捉えてノリノリで説明を始めてくれるかもしれません(笑)
弊社でもスタッフ一同が皆様からのお問い合わせをお待ちしております!
